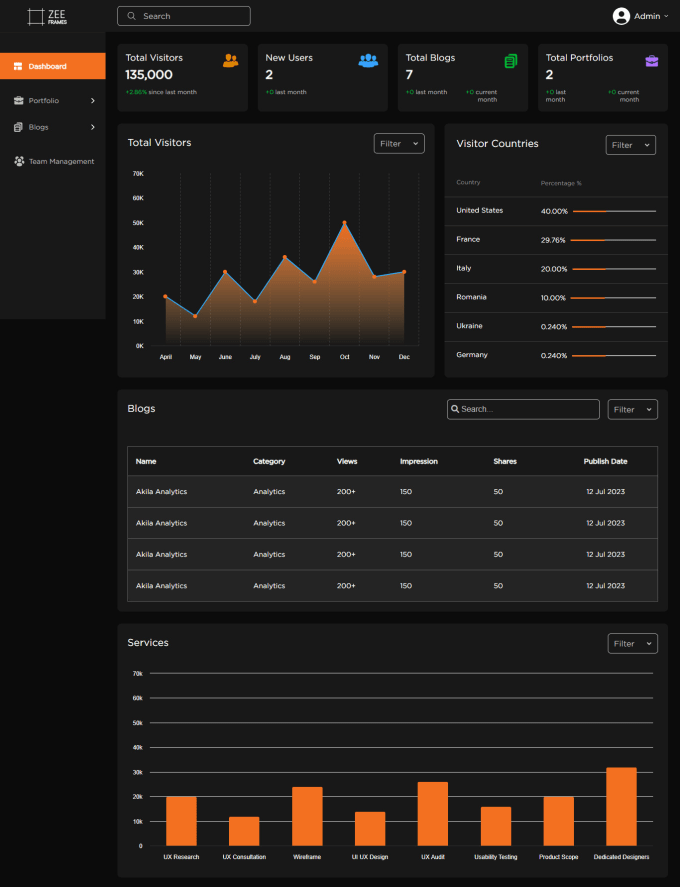
Create a dynamic and responsive dashboard in HTML CSS Analytics
Analyze 'I will create a dynamic and responsive dashboard in HTML CSS' on Fiverr and uncover key insights to optimize your service. This gig has captured a market share of 0.00 in its category, generating $0.00 in total revenue. Over the last 30 days, 'I will create a dynamic and responsive dashboard in HTML CSS' experienced 0.00% growth in sales, generating $0.00 in revenue. Compare with similar gigs like 'I will develop custom full stack website or ecommerce application', 'I will build react redux nextjs website with firebase and nodejs', and 'I will be your expert in designing the wordpress elementor website' With an average price of $150.00 and high demand, 'I will create a dynamic and responsive dashboard in HTML CSS' offers a great opportunity for freelancers.

(0 ratings)
Sales: 0
Category: Programming & Tech
Subcategory: Website Development
Nested subcategory: Custom Websites
Muhammadahma807 All Gigs and Services
Create a dynamic and responsive dashboard in HTML CSS Keywords
Create a dynamic and responsive dashboard in HTML CSS Category Keywords
Create a dynamic and responsive dashboard in HTML CSS Similar Gigs
Create a dynamic and responsive dashboard in HTML CSS More Gigs
Top Revenue-Generating Categories
Unlock the secrets behind 'I will create a dynamic and responsive dashboard in HTML CSS's success. This service dominates its niche with a total market share of 0.00 and a steady revenue growth trend of 0.00% over the last 30 days. Sellers offering similar gigs have strategically priced their services between $150.00 and $320.00, making 'I will create a dynamic and responsive dashboard in HTML CSS' a competitive yet lucrative option. Explore related gigs such as 'I will develop custom full stack website or ecommerce application' and 'I will build react redux nextjs website with firebase and nodejs' for insights on how to optimize your own offerings. With SayJam's data, you can adapt, compete, and grow your presence in the Fiverr marketplace.